Contenidos
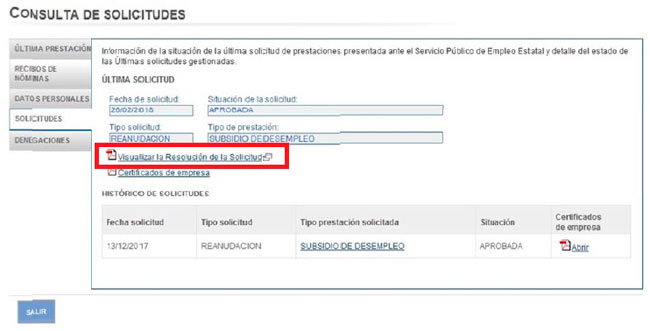
Ver mi nomina del paro
Marca de verificación del contenido css
selector no válido: No se ha podido localizar un elemento con la expresión xpath //td[span[text()=’Costco Wholesale Corporation’]]/precedente-hermano::td/input[@name=’chkbox’ debido al siguiente error: SyntaxError: No se ha podido ejecutar ‘evaluate’ en ‘Document’: La cadena ‘//td[span[text()=’Costco Wholesale Corporation’]]/precedente-hermano::td/input[@name=’chkbox”
Me pregunto por qué quieres usar xpath. En el momento en que alguien cambie la estructura del sitio todo el selector no servirá para nada. Realmente recomiendo seguir con los selectores css siempre que se pueda. En este caso es justo:
Por supuesto que mi selector puede no ser válido si hay algunas partes del sitio que no nos mostró y que pueden tener inpacto en el selector. Pero incluso en ese caso creo que hay una forma de usar css para llegar al elemento más directamente.
Casilla con marca de verificación en html
Algunas versiones de las tecnologías de asistencia anunciarán el contenido generado por CSS, así como fuentes de iconos específicas. El anuncio puede ser redundante, inexacto y/o sin sentido. Por eso se utiliza aria-hidden=”true”.
“Las fuentes de iconos son vectores, representados al tamaño establecido por el CSS. Se escalan como lo haría un gráfico vectorial, generando una imagen clara sin importar el tamaño de la pantalla o la resolución. Aunque al principio los desarrolladores se mostraron un poco reacios a subirse al carro de esta tendencia, rápidamente se están dando cuenta del valor que ofrecen las fuentes de iconos a la hora de crear sitios que cumplan los estándares cada vez más exigentes de la industria del diseño. Su mayor flexibilidad en el diseño y el ajuste permite a los diseñadores ilustrar plenamente los puntos del sitio sin interrumpir las funciones de las que los equipos de desarrollo y SEO tendrán que ocuparse más tarde”. – Cosette Jarrett
“Las fuentes de iconos son simplemente fuentes. Sin embargo, en lugar de contener letras o números, contienen símbolos y glifos. Se pueden estilizar con CSS de la misma manera que se estiliza el texto normal, lo que las ha convertido en una opción popular en la web.” – George Martsoukos
Mostrar marca de verificación en html ✔ con color verde
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet.
Comprobar el código html
No estoy seguro de si se trata de un problema específico de WordPress, pero cuando creo un formulario simple como widget en mi barra lateral, la casilla de verificación no se marca cuando hago clic en la etiqueta. Extrañamente, sin embargo, funciona cuando he sacado el mismo formulario a través de get_template_part en mi navegación. Quiero usar el ‘hack de la casilla de verificación’ que depende de que la etiqueta sea clicable. Mi formulario es así:
Entonces el clic de la etiqueta funciona en todo el tablero. Esto parece una solución de buenas prácticas (?) pero me deja perplejo en cuanto a cómo utilizar el hack de la casilla de verificación que estaba tratando de implementar originalmente. Aquí está el CSS que he estado trabajando:
Entradas relacionadas

Bienvenid@, soy Patricia Gómez y te invito a leer mi blog de interés.