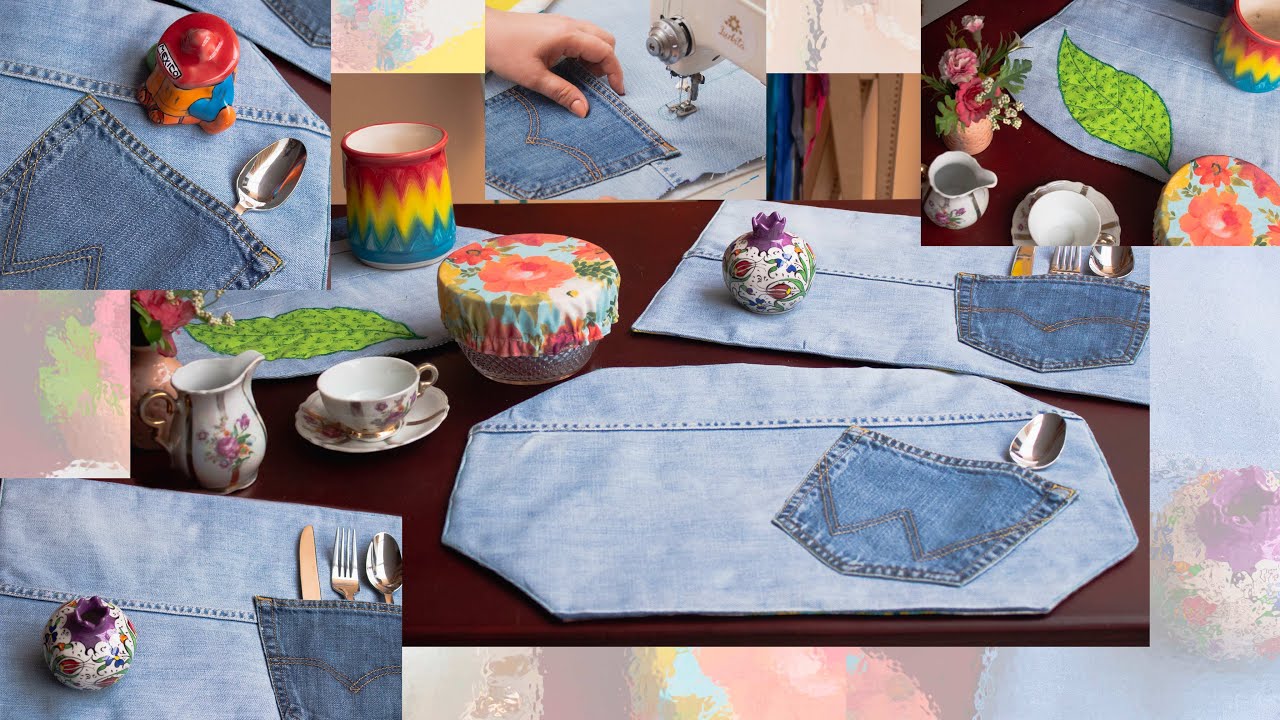
Como hacer manteles individuales
marca recta de la garrapata
Hummingbird Trellis, uno de los diseños más populares de Chatsworth House, recibe un rico acabado de pan de oro genuino, recubierto con capas de laca brillante, lo que hace que este mantel individual que roba escenas sea prácticamente impermeable a las manchas y los derrames.
En un estudio de 2019, por ejemplo, los investigadores analizaron 34 productos de plástico comunes -incluidos envoltorios de plástico, bolsas, envases de alimentos, botellas de bebidas y manteles individuales- y descubrieron que el 74% de ellos dieron positivo en productos químicos potencialmente tóxicos.
La mesa de picnic de abeto rojo se preparó para una sesión fotográfica del catálogo de Anthropolgie con flores silvestres en jarrones de cristal, manteles individuales de tronco de árbol, un toldo para recoger las gotas de lluvia y alfombras azules peludas para calentar los fondos en los bancos.
código de marca
La etiqueta HTML <span> permite aplicar estilos a una parte de una página web o a un párrafo. A menudo se utiliza para estilizar el texto de un párrafo, por ejemplo, cambiando el color de una palabra. La etiqueta <span> no tiene estilos por defecto.
Cuando programes en HTML, puede que decidas que quieres dar estilo a algo específico en tu página web. Por ejemplo, puede querer enfatizar una determinada palabra en una frase o un enlace específico en una lista de enlaces.
Ahí es donde entra en juego la etiqueta HTML <span>. <span> es un contenedor genérico en línea que permite frasear el contenido de un documento web. La etiqueta <span> se utiliza comúnmente para fines de estilo, especialmente para el estilo de texto.
La etiqueta HTML <span> manipula parte de una página web. A menudo se utiliza dentro de un elemento <p> para aplicar estilos a una parte específica de un párrafo. Por ejemplo, se puede utilizar <span> para cambiar el color de una palabra en un párrafo.
La etiqueta <span> se utiliza a menudo con CSS para aplicar un determinado estilo a un elemento o elementos específicos de una página web. <span> facilita la aplicación de un estilo determinado a varios elementos de una página web a la vez.
html span vs div
<p> <span>Text</span> <span class=»box»> <span class=»icon»>icon</span> <span class=»content»>content</span> </span> <span class=»box»> <span class=»icon»></span> <span class=»content»>content</span> </span> <span class=»box»> <span class=»icon»>icon</span> <span class=»content»></span> </span> <span class=»box»> <span class=»content»>content</span> <span class=»icon»>icon</span> </span> <span class=»box»> <span class=»content»>content</span> <span class=»icon»></span> </span> <span class=»box»> <span class=»content»></span> <span class=»icon»>icon</span> </span> <span class=»box»> <span class=»content»></span> <span class=»icon»></span> </span> </p>
First how elements are aligned as sibling to inline elements. The first Element is used to align to baseline. If the first element does not contain text the element itself is aligned on baseline. If the first element contains text it will be aligned with that text.
It can be styled by its own or use the same class as the aligned content. The element has to be invisible for the user and should also contain no content. The content is set to a zero-width-space. Without content align will not work.
clase span css
El tooltip aparece cuando se pasa por encima de la caja roja. Resultado deseado: el campo tooltip aparece en la parte superior para que el lado izquierdo (y el inferior) no esté bajo el padre Y los hijos no puedan salirse de los límites (la función de desplazamiento debe permanecer intacta.
<span class=»tooltip top» style=»margin-left:-155px;»>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris et sem varius, consectetur quam in, blandit leo. Integer consectetur congue nulla ac sollicitudin. Sed in erat quam. Suspendisse eget ex lectus. Nunc eleifend elit nisl, quis faucibus nisl scelerisque eu. Vestibulum venenatis lacus magna, ut finibus nunc porttitor quis. Nulla eget tellus placerat, tincidunt massa quis, mattis dolor.</span>
<span class=»tooltip top» style=»margin-left:-155px;»>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris et sem varius, consectetur quam in, blandit leo. Integer consectetur congue nulla ac sollicitudin. Sed in erat quam. Suspendisse eget ex lectus. Nunc eleifend elit nisl, quis faucibus nisl scelerisque eu. Vestibulum venenatis lacus magna, ut finibus nunc porttitor quis. Nulla eget tellus placerat, tincidunt massa quis, mattis dolor.</span>

Bienvenid@, soy Patricia Gómez y te invito a leer mi blog de interés.